Dell Landing Page Design System
Transforming Dell's Digital Experience: A Design System Success Story
Teams
- Dell Landing Page
- Dell Digital Design System Team
- Dell Accessibility
Live Link
Summary
As the Design Lead for Strategy & Implementation, I spearheaded a transformative project at Dell to retire Adobe Experience Manager (AEM) and establish a comprehensive Landing Page Design System. This initiative enabled the seamless migration of 6000 AEM pages while ensuring consistency with Dell’s brand standards.
Problem Statement
Our journey began with the need to retire Adobe Experience Manager (AEM) and migrate thousands of pages into Landing Page components. The goal was to empower internal teams with the flexibility to create content independently, reducing reliance on IT support.
Design System Development
By taking the lead as a solo designer, I ensured the successful development of the Dell Landing Page Design System.
Landing Page Impact
28
130
100
Approach
To build a design system tailored to the Landing Page Team, Dell, and partnering brands, we started by understanding the differences and similarities between each site and AEM. We deconstructed designs into atoms, molecules, organisms, web parts, and pages. With this knowledge, we identified the components and enhancements needed.
A Figma design system was created for the Landing Page team, integrating Dell Digital Design components. Collaborating with the Dell Digital Design System team, I contributed to their system and obtained approval for creating new features for Landing Page.
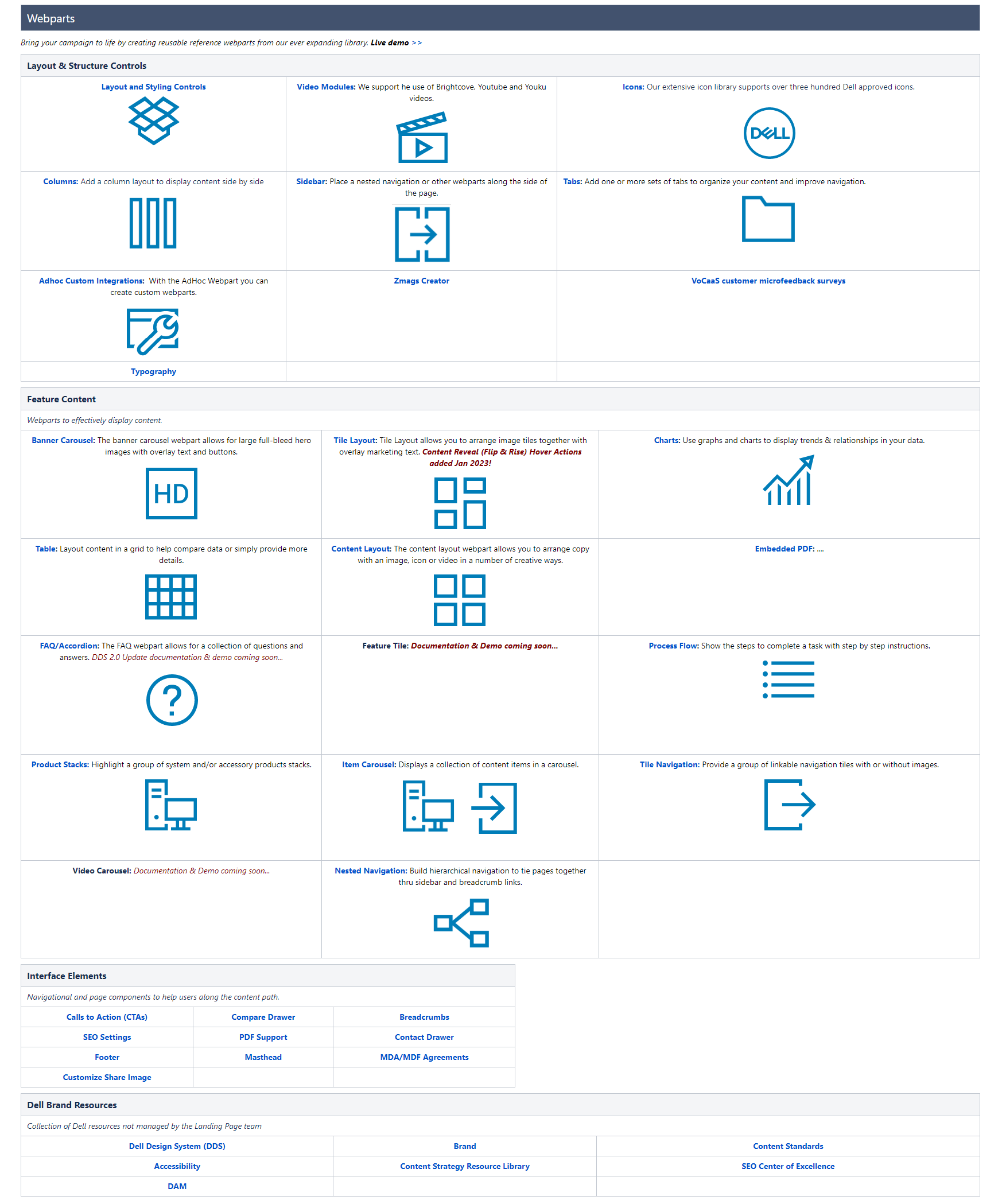
Documentation and Flexibility
Documentation catered to varying personas, ensuring a bright, positive, immersive, personal, and 100% authentic web presence. Landing Page web parts and resources were organized for clarity and ease of use by targeted personas. It allowed cross-organizational teams, such as SEO and Accessibility, to take ownership of guidelines.They want a webpage that is bright, positive, immersive, personal and 100% authentic (no marketing fluff or overt product pushes).

Dell Digital System Integration
Each component I built for the Landing Page Design System seamlessly integrated with the Dell Digital Design system. In cases where functionalities were missing, I collaborated with the digital design system team to gain brand approval for web part usage.
User-Centric Approach
Rigorous internal user testing was a key step. We involved cross-functional teams, including developers, stakeholders, and content authors, representing different Dell personas.
Cross-Team Iterative Testing
Identifying Patterns and Naming Conventions
Documentation Verification
Author UX
As the solo designer, I kept a keen focus on the Content Authoring experience, considering the needs and expectations of those responsible for creating web content. Collaborating closely with my development team, I took the lead in building web parts and designing components based on their functionality.
During this phase, I identified usage patterns, established consistent naming conventions, and prioritized usability throughout each component’s design. The objective was to ensure that every element was not only straightforward to understand but also intuitively easy to use.
To validate the effectiveness of the design and documentation, I conducted rigorous testing with content authors. This iterative process involved them extensively, ensuring that the design and accompanying documentation were not only user-friendly but also capable of simplifying their content creation tasks.
By taking charge of the Author UX aspect as a solo designer, I ensured that the Landing Page Design System catered specifically to the needs of content creators, offering them a seamless and efficient experience for crafting engaging web content.
Learnings
Learn about Dell Digital Design System here
This project remains dynamic as it evolves with new components, branded elements, and a growing list of stakeholders. It started with a focus on marketing and campaign initiatives but quickly gained traction across various groups with diverse needs.
Flexibility is valuable but requires careful consideration, as authoring isn’t always a non-designer task. Design and documentation demand time, deep understanding, brand and accessibility approval, and effective communication between design, business, and development.
While the essential component list was straightforward, accommodating more dynamic components added complexity. Flexibility is essential for unique marketing requests but sometimes necessitates designer involvement in content requests.